Reading_Notes
CSS Transforms, Transitions, and Animations
CSS Transforms:
The translate() CSS function repositions an element in the horizontal and/or vertical directions.
Its result is a <transform-function> data type. This transformation is characterized by a two-dimensional vector. Its coordinates define how much the element moves in each direction.
>> The transform property applies a 2D or 3D transformation to an element. This property allows you to rotate, scale, move, skew, etc., elements.
With the CSS transform property you can use the following 2D transformation methods:
- translate()
- rotate()
- scaleX()
- scaleY()
- scale()
- skewX()
- skewY()
- skew()

CSS Transitions:
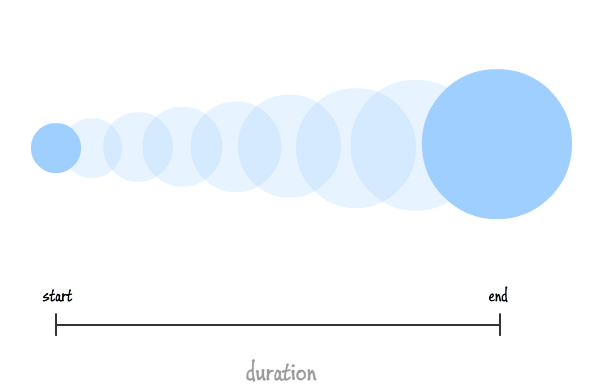
CSS transitions allows you to change property values smoothly, over a given duration.
A transition occurs when a CSS property changes from one value to another value over a period of time. You can create CSS Transitions with the transition property: .selector { transition: property duration transition-timing-function delay; }
>> CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time.
- To create a transition effect, you must specify two things:
- the CSS property you want to add an effect to
- the duration of the effect
Note: If the duration part is not specified, the transition will have no effect, because the default value is 0.

CSS Animations
What are CSS Animations?
An animation lets an element gradually change from one style to another.
>> You can change as many CSS properties you want, as many times as you want.
CSS animations make it possible to animate transitions from one CSS style configuration to another. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate waypoints.
CSS allows animation of HTML elements without using JavaScript.