Reading_Notes
HTML Images; CSS Color & Text
HTML Images:
>> Why do you use pictures?
A large percentage of the human brain devotes itself to visual processing. Our love for pictures lies in our awareness and our ability to pay attention. Pictures are able to grab our attention easily, we are immediately drawn to them.
So on websites, images are important to get users’ attention. One picture can eplain and shorten a lot of words.. Pictures are also used as logos or to display products, for eample..
When you add a picture you must
- Make sure it fits the topic
- Ensures its quality and clarity.
- Make sure to put it in the right place
-
Make sure it is sized appropriately
JPEG vs GIF vs PNG

CSS Color:
Not living in a world without colors would be boring, as well as visiting a website that has nothing but a white background and black writing.. With colors, we change the mood and attract passion.
>> Therefore, it is important to choose the right colors that make the vision clear and comfortable
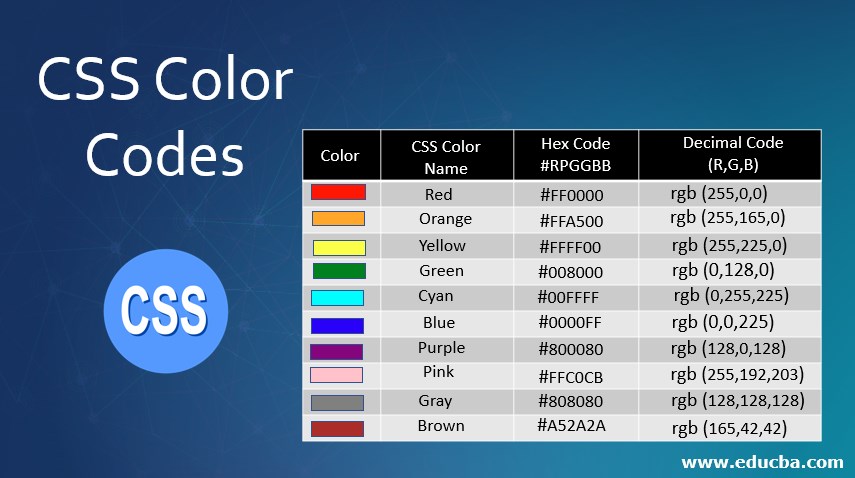
There are three ways to specify colors in CSS:
RGB values, he* codes, and color names.
Color selectors can help you find the color you want.
CSS3 provided additional value for RGB colors to
Indicates opacity. It is known as RGBA.
CSS3 also allows you to specify colors as HSL values,
An optional opacity value. It is known as HSLA.

CSS Te*t:
There are properties to control the choice of font, size, weight, style, and spacing.
- There is a limited choice of fonts that you can assume most people will have installed.
- If you want to use a wider range of typefaces there are several options, but you need to have the right license to use them.
- You can control the space between lines of tet, individual letters, and words. Tet can also be aligned to the left, right, center, or justified. It can also be indented.
- You can use pseudo-classes to change the style of an element when a user hovers over or clicks on te*t, or when they have visited a link.
