Reading_Notes
HTML Lists, Control Flow with JS, and the CSS Box Model
HTML list:
Sometimes we may need to mention the steps to do something, or make a list of some items..
There are three types of HTML lists:
- Unordered lists, shown as bullets
- Ordered lists, numbered
- Definition lists, to write down a set of definitions in an orderly fashion.
Also, several lists can be nested within each other.

CSS Box Model:
In Css each element has its own box.. Like a transparent box surrounding the item
- We can show the limits of this box We can put borders in different shapes, patterns, and colors
- Height and width control is easy
- Adding padding and spaces is also possible
- Round and shadow borders can be made
- Item boxes may be nested to look neat
Pictures are also treated like a box, as they have their actual limits of length and width.

JS Control Flow:
- Conditional statements allow your code to make decisions about what to do next.
- Comparison operators (===, ! ==, ==, ! =, <, >, <=, =>) are used to compare two operands.
-
Logical operators allow you to combine more than one set of comparison operators.
- if … else statements allow you to run one set of code if a condition is true, and another if it is false.
-
switch statements allow you to compare a value against possible outcomes (and also provides a default option if none match).

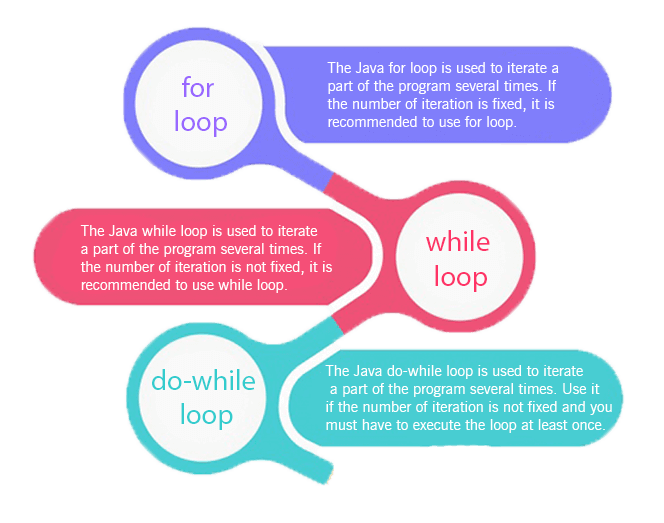
- There are three types of loop: for, while, and do … while Each repeats a set of statements.